Cocos Creator 从 v2.0.6 开始支持一键集成 Facebook 服务,包括 Facebook Live Video 和 Facebook Audience Network。这两个 SDK 目前支持 Android 和 iOS 平台。
Creator 为用户完成的主要工作:
- 在 Cocos Creator 项目设置面板中提供一键式集成 Facebook Live Video 和 Facebook Audience Network,并且自动进行了初始化,用户能直接调用相关的 API
用户需要完成的工作:
- 调用 Facebook Live Video 和 Facebook Audience Network 的 API,访问相关功能
Facebook 服务集成操作步骤
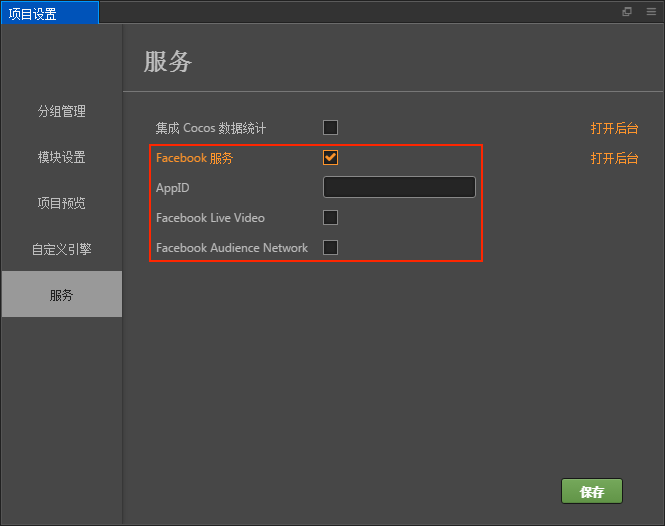
一、使用 Cocos Creator 打开项目工程,点击 菜单栏 -> 项目 -> 项目设置 -> 服务,在 服务 面板中有一个 Facebook 服务。

选中 Facebook 服务,可以看到下方有三个选项,分别为:
- AppID:在 Facebook 开发者后台 的 我的应用 中创建一款新应用(或者之前创建过的旧应用也可以)。创建完成后上方的 应用编号 即是 AppID。
- Facebook Live Video:将 Facebook Live Video 集成到项目工程中
- Facebook Audience Network:将 Facebook Audience Network 集成到项目工程中
二、在 项目设置 -> 服务 中设置好需要集成的 SDK 后,打开 构建发布 面板,发布平台 选择 Android/iOS 平台。Android 平台的 API Level 选择 android-26 或以上。其他参数用户可根据需要自行配置。配置完成后点击 构建。
构建 iOS 平台时有以下两点注意事项:
# Xcode 8 + 9
$ sudo gem install cocoapods
ERROR: Could not find a valid gem 'cocoapods' (>= 0), here is why:
Unable to download data from https://rubygems.org/ - SSL_connect returned=1 errno=0 state=SSLv2/v3 read server hello A: tlsv1 alert protocol version (https://rubygems.org/latest_specs.4.8.gz)
$ gem source -r https://rubygems.org/
$ gem source -a http://rubygems.org/
$ sudo gem install cocoapods
# 国内用户需要保证在命令行中执行的命令能启用墙外代理
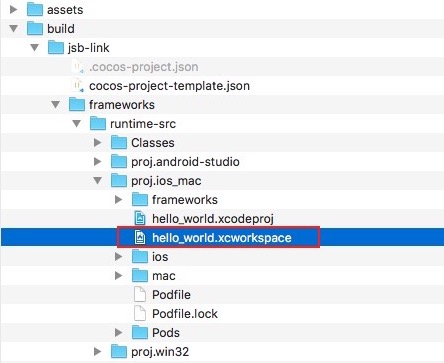
# 将命令行指定到项目的 /build/jsb-link/frameworks/runtime-src/proj.ios_mac 目录下
$ cd /YourProject/build/jsb-link/frameworks/runtime-src/proj.ios_mac
$ pod install
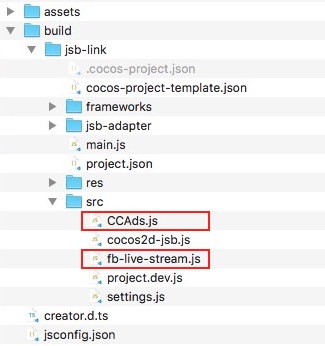
三、构建完成后在发布包目录的 src 目录下可以看到生成了 fb-live-stream.js 和 CCAds.js 两个文件,分别对应的是 Creator 完成的对 Facebook Live Video 和 Facebook Audience Network 的封装。

注意:
.xcworkspace.xcodeproj
调用相关 API
Facebook Live Video
fb.liveStreamfb.liveStream.startLive();fb.liveStream.stopLive();fb.liveStream.pauseLive();fb.liveStream.resumeLive();具体的使用方式可参考 范例工程 中的 /assets/script/live_scene.js 文件。
Facebook Audience Network
Facebook Audience Network 分别有以下三种:
cc.Ads.Bannercc.Ads.RewardedVideocc.Ads.Interstitialcc.Ads.Bannercc.Ads.Bannerbanner_click(event){
let banner = new cc.Ads.Banner(this.placementId.BANNER, cc.Ads.BANNER_POSITION.ALIGN_PARENT_BOTTOM);
this.banner = banner;
banner.on("onAdLoaded", () => {
cc.log("banner onAdLoaded");
this.status_tips.string = "banner loaded";
}, this.node);
banner.on("onError", (eCode) => {
cc.log("banner onError");
this.status_tips.string = "banner onError";
}, this.node);
banner.on("onAdClicked", () => {
cc.log("banner onAdClicked");
this.status_tips.string = "banner onAdClicked";
}, this.node);
banner.show().then(() => {
cc.log("banner show-------");
}).catch((e) => {
cc.log("banner reject ", e);
});
},
cc.Ads.RewardedVideocc.Ads.Interstitialcc.Ads.Banner
